Метки на сайте служат дополнительным способом навигации и позволяют найти информацию по конкретным ключевым словам. Wordpress предоставляет подобный функционал прямо из коробки, поэтому создание меток (тегов) в рамках данной системы управления является достаточно простой задачей, которой посвящена данная статья.
Создаем и выводим метки на сайте
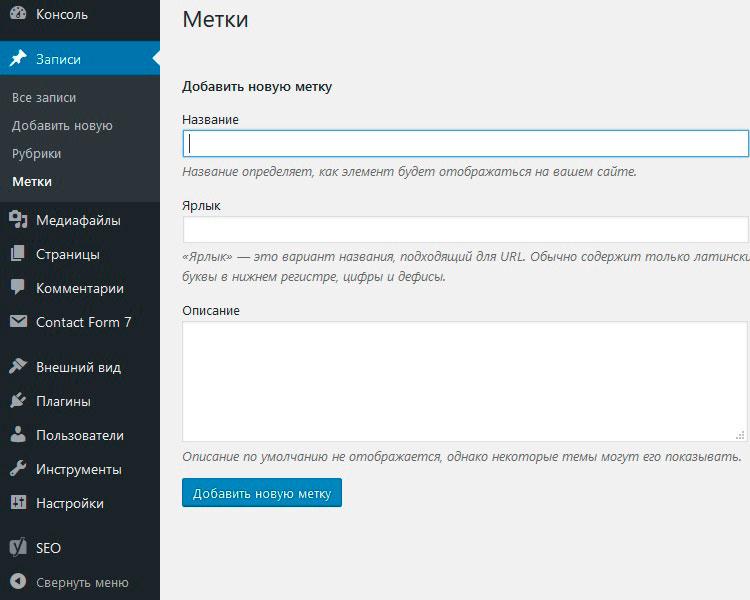
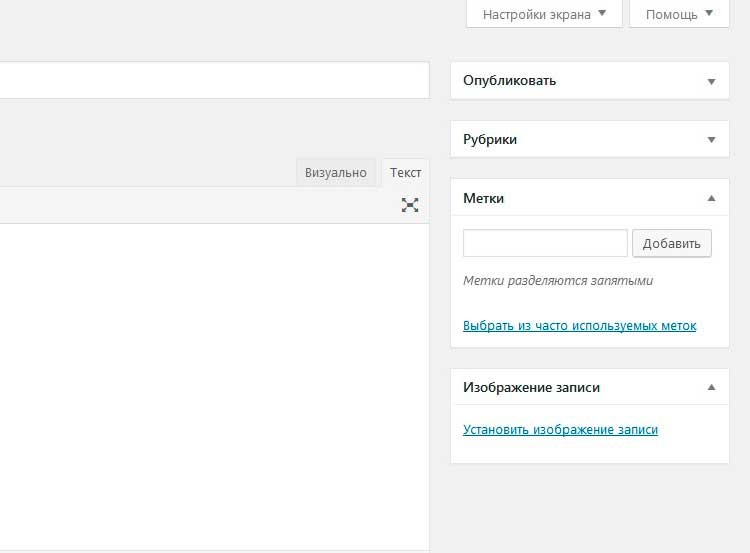
Создать метки в системе управления wordpress можно в разделе записи > метки, а также на страницах конкретных записей (рис.1).
Рис.1

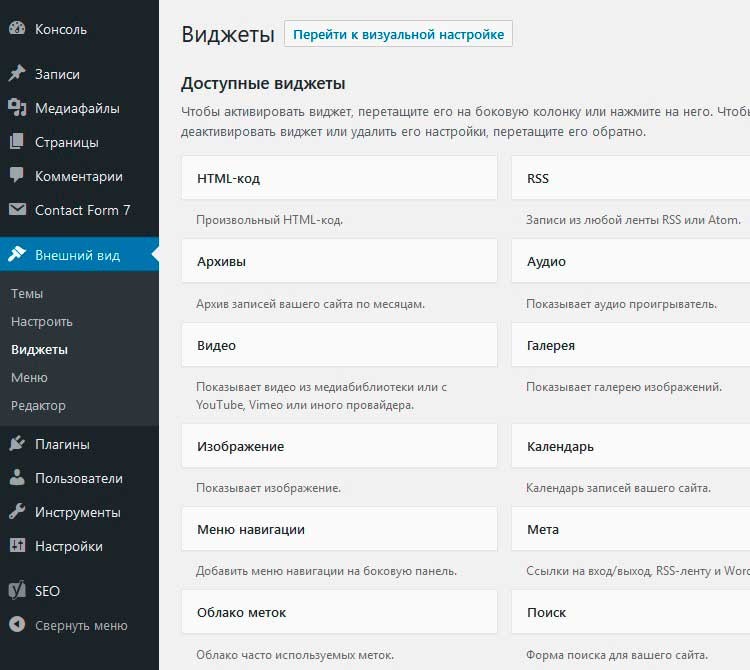
После того, как метки созданы их можно выводить на сайте. Для этого достаточно воспользоваться стандартным виджетом wordpress под названием «Облако меток». Заходим в раздел Внешний вид > Виджеты и переносим виджет «Облако меток» в нужный нам сайтбар (рис.2). После этого на сайте, в зависимости от использованного сайтбара, будут выводиться указанные ранее метки.
Рис.2

Стилизуем метки под стиль сайта и меняем размер шрифта
За вывод и получение меток (тегов) в wordpress отвечает функция wp_tag_cloud(), которая принимает на вход массив со следующими параметрами:
- smallest – указывается минимальный размер шрифта меток с меньшим количеством записей.
- largest - указывается максимальный размер шрифта меток с наибольшим количеством записей.
- unit – единицы измерения параметров smallest и largest. Может быть указан любой CSS тип размера: pt, px, em и т.д.
- number – максимальное количество меток, которое будет выведено. Если установить 0, то будут указаны 45 меток по умолчанию.
- format – формат вывода списка; может иметь значения flat, list или array.
- separator – текст между метками, если параметр format указан в flat.
- orderby – способ сортировки; может иметь значения name (по умолчанию) или count.
- order – порядок сортировки, который может иметь значения ASC, DESC или RAND (хаотичный порядок).
- exclude – исключить метку; указывается ID через запятую.
- include – показывать только указанные метки; указывается ID через запятую.
- link – куда будет вести ссылка метки; view (попадаем на страницу метки) или edit (попадаем на страницу редактирования метки).
- taxonomy – название таксономии или массив нескольких названий; может иметь значения: post_tag, category, link_category, массив (с версии 3.1) или своя таксономия.
- echo – 0 или 1, где 0 — возвращает результат для обработки, 1 — выводит на экран.
- show_count — показывать количество записей в метке; может иметь значение 0, 1 или true, false.
- topic_count_text_callback - функция, которая получает количество записей и возвращает текст для метки (по умолчанию default_topic_count_text). Можно установить свою.
Самый оптимальный вариант для того чтобы изменить максимальный и минимальный размеры шрифта указанные по умолчанию — это добавить в файл functions.php темы следующий фильтр:
<?php
add_filter('widget_tag_cloud_args', function( $args ) {
$args['unit'] = "px";
$args['smallest'] = 12;
$args['largest'] = 16;
return $args;
});
?>После этого минимальный и максимальный размер шрифта ссылок у меток изменится на 12px и 16px соответственно.
Внешний вид меток можно стилизовать в стилях темы, указав для класса tag-cloud-link нужные вам стили. Кроме того, если возникла необходимость заменить у ссылок меток название классов на свои или добавить дополнительный класс — это можно сделать, указав в файле functions.php темы следующий фильтр:
<?php
add_filter("wp_generate_tag_cloud_data", function( $tags_data ) {
foreach ($tags_data as $key => $tag) {
$tags_data[$key]['class'] = "tag-cloud-link tag-link-".$tag["id"]." my-new-class";
}
return $tags_data;
});
?>Здесь переменная $tags_data содержит массив ссылок для меток. В нашем случае мы добавили ко всем ссылкам свой дополнительный класс my-new-class, который можем благополучно использовать для стилизации меток.
Таким простым способом, мы можем выводить метки на сайте и стилизовать их в рамках нашей темы в соответствии с требуемым дизайном, не затрагивая ядро системы управления, чтобы в дальнейшем можно было устанавливать обновления без потери созданных нами настроек.