Когда вы ограничены во времени и у вас нет возможности написания своей собственной pop-up формы или вам просто нужна стандартная форма, без лишних хлопот, на мой взгляд, хорошим решением может оказаться бесплатный плагин для wordpress, под названием Easy modal.
Он достаточно прост в обращении и имеет относительно не плохую гибкость в управлении. Следует оговориться, что работает данный плагин совместно с другим бесплатным плагином Contact Form 7.
В данной статье мы разберем, как быстро осуществить настройку, чтобы на вашем сайте появилась всплывающая форма обратной связи.
После установки данных плагинов (Easy modal, Contact Form 7) все, что потребуется от Вас - это создать необходимую форму через Contact Form 7 и прописать нужный класс для вашей кнопки на сайте.
Настройка Contact Form 7
В первую очередь, необходимо зайти в Contact Form 7 и добавить новую форму, если такой у вас нет. В шаблоне формы можно создать различные необходимые поля, например: для стандартной формы мне, как правило, хватает следующего кода:
<label> Ваше имя (обязательно)
[text* your-name] </label>
<label> Ваш e-mail (обязательно)
[email* your-email] </label>
<label> Тема
[text your-subject] </label>
<label> Сообщение
[textarea your-message] </label>
[submit "Отправить"]
После чего, во вкладках письмо и уведомление при отправке формы следует прописать, кому будет отправляться письмо, от кого, тему, тело письма и уведомления при удачной отправке письма или в случае возникновения, каких-либо ошибок.
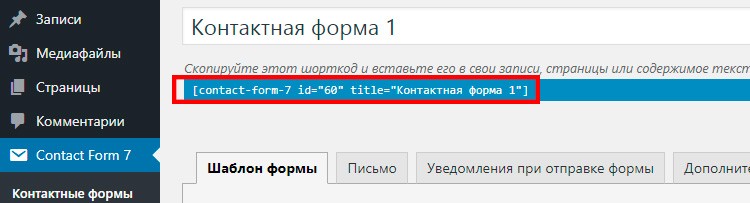
После сохранения созданной нами ранее формы, у нас появиться возможность скопировать шорткод (рис.1), который необходимо прописать в Easy Modal.
Рис.1

Настройка Easy Modal
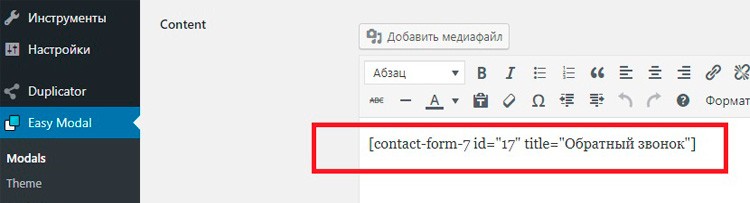
Перейдя в плагин Easy Modal в раздел Modals, нам необходимо создать наше модальное окно нажатием на кнопку Add new. Где в поле content необходимо разместить скопированный раннее шорткод (рис.2).
Рис.2

В разделе Theme можно осуществлять настройку внешнего вида модального окна: его цвет, шрифт, позиционирование, прозрачность и т.д. Следует также отметить, что в бесплатной версии можно создать лишь одну тему оформления.
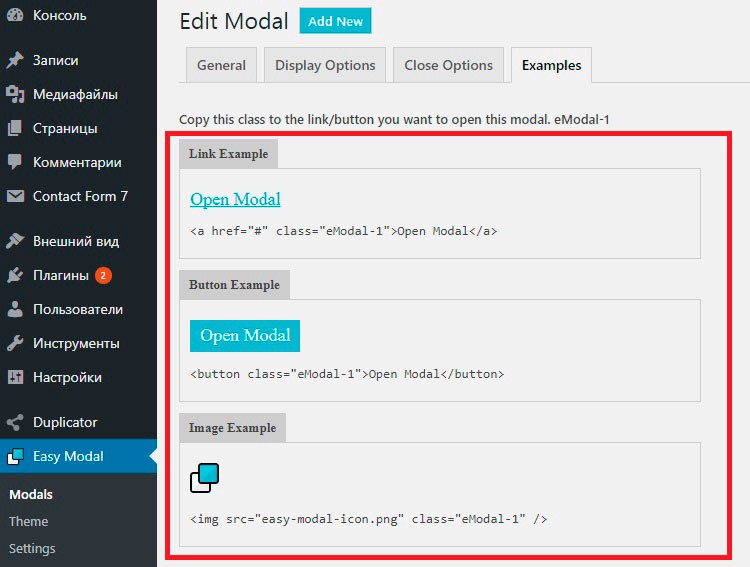
После того, как все необходимые настройки осуществлены, потребуется скопировать класс нашей формы, как указано в разделе Modals, далее наша форма и вкладка Examples, где нам дают возможность указать класс для кнопки, ссылки или изображения (рис.3).
Рис.3

Класс eModal-1 - это то, что и требуется указать для вашей кнопки, по клику на которую вы хотите видеть всплывающую форму.
Такой способ позволяет быстро настроить стандартную всплывающую форму обратной связи для вашего сайта на системе управления Wordpress.