С выходом нового стандарта в 2016, javascript приобрел множество полезных возможностей: таких как стрелочные функции, классы и многое другое. Одной из таких возможностей стали es6 модули, но их поддержка до сих пор оставляет желать лучшего. Именно поэтому, я бы хотел рассказать, как их использовать уже сейчас, не беспокоясь о работоспособности вашего кода в более старых версиях браузеров.
Зачем нужны модули?
Зачем вообще нужны модули? Модульный подход позволяет разбивать ваш код на части, благодаря чему нет необходимости писать по 10 000 строк кода в одном файле. Таким образом, код гораздо проще понять и тем самым поддерживать, зная, что в классе User не должно быть методов для работы с формами.
Устанавливаем и настраиваем webpack
Для начала определимся со структурой нашего проекта и предположим, что у нас будут следующие папки:
└── dist
├── index.html
├── style.css
└── src
├── index.js
└── modules
src – папка с исходниками javascript, точкой входа – index.js и нашими модулями в папке modules, dist – папка с исходниками html и css файлов и с итоговым, готовым, общим файлом нашего приложения main.js. Таким образом, в файле index.html будет подключаться файл нашего приложения main.js. В папке с модулями может быть следующая структура:
└── src
└── modules
└── logo
├── logo.js
Теперь можно приступать к установке самого webpack. Открываем терминал в папке с нашим проектом, инициализируем проект командой: npm init, где прописываем вводную информацию по проекту, а затем устанавливаем webpack, командой:
npm install --save-dev webpackПосле этого запускаем установку CLI (Command Line Interface), если вы используете версию webpack 4 и выше - командой:
npm install --save-dev webpack-cliWebpack установлен, но прежде чем создавать файл конфигурации, давайте сразу установим babel и подключим его с помощью так называемых Loader в webpack. По умолчанию webpack умеет работать только с js файлами, поэтому в webpack существуют Loaders, которые позволяют подгружать дополнительные библиотеки, например, для работы с css файлами или, как в нашем случае, с babel
В командной строке пишем следующую команду:
npm install -D babel-loader @babel/core @babel/preset-env webpackПосле этого в файле package.json мы увидим примерно следующее содержимое:
{
"name": "ProjectName",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.0.0",
"@babel/preset-env": "^7.0.0",
"babel-loader": "^8.0.1",
"webpack": "^4.17.1",
"webpack-cli": "^3.1.0"
}
}Примечание: содержимое файла может отличаться, в зависимости от версий устанавливаемых скриптов.
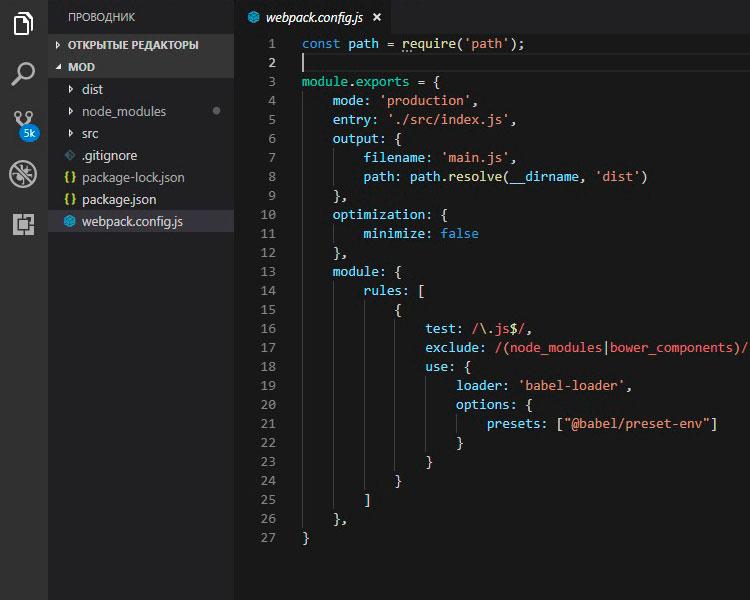
В завершении нам необходимо создать конфигурационный файл со следующими настройками:
const path = require('path');
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
optimization: {
minimize: false
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ["@babel/preset-env"]
}
}
}
]
},
}Где в параметре mode мы указываем режим: это может быть none, development или production. Entry – это наша точка входа, output – название конечного файла и папка, в которой он находится, module – наши loaders, правила и т.д. Кроме того, если мы не хотим получать минимизированный файл на выходе, например наше приложение находится в режиме разработки и нам необходима его отладка, тогда мы можем указать параметр minimize в false.
Запускаем webpack
И на последок все, что нам остается – это в файле package.json заменить scripts: test на наш. И в конечном итоге наш файл package.json будет выглядеть примерно так:
{
"name": "ProjectName",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack -w"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.0.0",
"@babel/preset-env": "^7.0.0",
"babel-loader": "^8.0.1",
"webpack": "^4.17.1",
"webpack-cli": "^3.1.0"
}
}После чего в папке с проектом в консоли мы можем запускать наш скрипт командой:
npm run buildWebpack благополучно соберет все наши модули и сгенерирует нам конечный файл javascript – main.js (в нашем случае) и будет следить за всеми нашими изменениями. Для примера исходные файлы настроек вы можете скачать и посмотреть на github.