Слайдер на сайте пожалуй, один из самых востребованных и используемых инструментов. Достаточно часто в слайдере отображают уникальные товарные единицы, специальные предложения, ассортимент со скидкой, акционную продукцию и многое другое. Поэтому сложно не согласиться с тем, что слайдер является важной составляющей вашего сайта. В этой статье я бы хотел поделиться одним простым, но достаточно гибким модулем для Joomla, который позволяет отображать на сайте слайдер в соответствии с вашими пожеланиями.
Создаем слайдер для Joomla с помощью модуля Slideshow CK
Существует достаточно большое количество различных вариаций слайдеров для вашего сайта, в том числе на системе управления Joomla. Почему модуль которым я хочу поделиться приковал мое внимание? Ответ прост: "Он абсолютно бесплатен, достаточно функционален и гибок в управлении."
Настройки модуля Slideshow CK позволяют реализовать различную анимацию для смены ваших слайдов, регулировать отображение информации (текста) на слайдере, добавлять индикатор смены слайдов, настраивать размеры, выбирать оформление и многое другое.
Необходимые настройки для показа слайдера
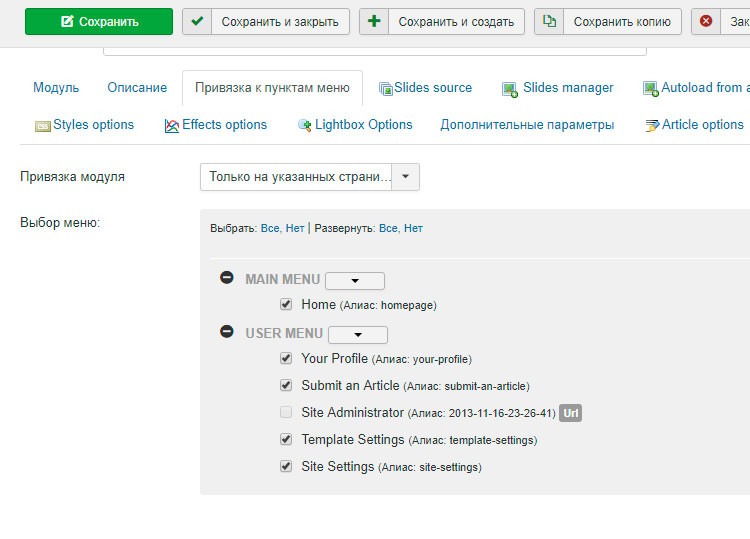
Все что необходимо для того, чтобы ваш слайдер начал работать - это скачать модуль (скачать его можно по адресу: https://www.joomlack.fr/en/ download-joomla-extensions/view_document/ 59-slideshow-ck или по ссылке ниже), установить в разделе расширения > менеджер расширений, выбрать нужную позицию и опубликовать. Кроме того, для отображения слайдера на необходимых страницах, следует зайти в модуль, во вкладку: "привязка к пунктам меню" и выбрать требуемые пункты меню (рис.1).
Рис.1

Если вы пишите свою тему для Joomla или просто не нашли нужную позицию, ее можно назначить вручную. Для этого потребуется записать название требуемой позиции в файле templateDetails.xml вашей темы (путь до файла: templates\название_темы\ templateDetails.xml). После тега